【EC出品テンプレート】選択式の入力欄(inputタグ)を表示させる
- 公開日:2021年06月23日
- 更新日:2025年02月24日
家電・ゲーム・アパレルなど、大きいカテゴリー毎にテンプレートを作成する場合、メーカーやサイズ、色など、商品によって異なる情報が多くなります。
出品操作時に「出品テンプレート」を適用時に、自由入力・選択式で情報を手早く入力できるような入力欄を、自由に作成できる{{input}}タグの活用方法についてご紹介します。
EC出品の効率化を図ることができる機能として、ご活用ください。
EC出品テンプレートの作成方法について
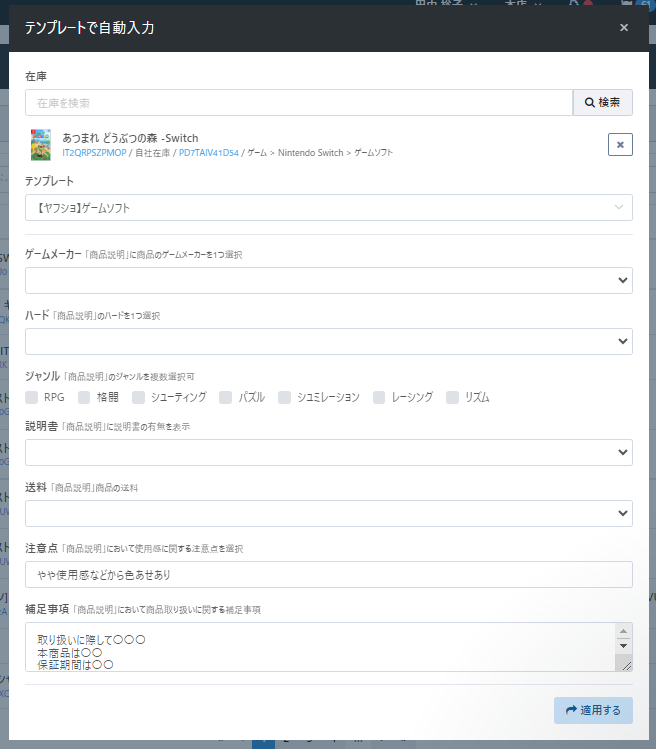
EC出品操作において入力選択設定「Input」項を設定したECテンプレートを選択すると、以下のような画面が表示され、各項目を選択して【適用する】をクリックすることで出品情報の入力における手間を省くことが可能です。
ワンポイントアドバイス
【設定】メニューの【EC出品テンプレート】よりEC出品テンプレートを作成時に、【入力欄設定】をすることで、出品時にテンプレートを適用する際に画面から項目を指定することができます。
EC出品テンプレートの作成方法は、以下のヘルプガイドをご参考ください。
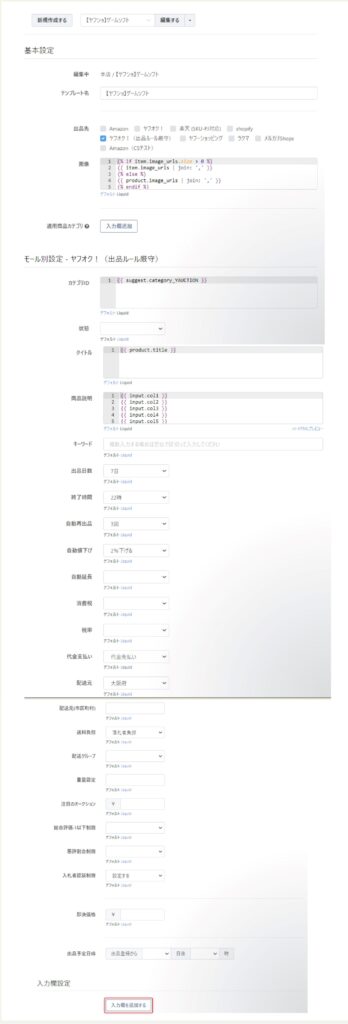
入力欄設定の追加
EC出品テンプレートを作成の際、以下の手順のように入力欄設定を追加します。
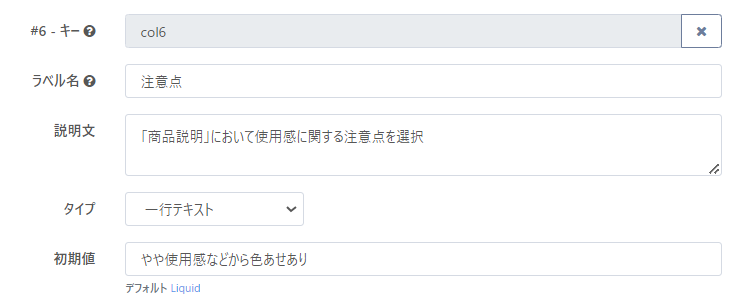
2各項目を指定
【新規作成する】または【保存】クリックして保存
| No | 項目 | 説明 |
|---|---|---|
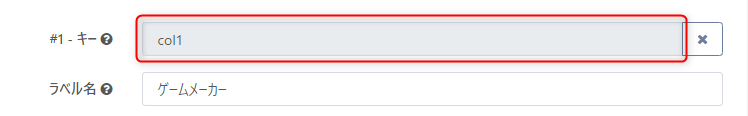
| 1 | キー (必須) |
Liquidで指定する変数名です。半角小文字英数とアンダースコアのみ入力 |
| 2 | ラベル名 (必須) |
EC出品テンプレート適用時の画面や出力するCSVデータ・Excelデータに表示される項目名 |
| 3 | 説明文 (任意) |
この入力欄設定に関する説明内容を入力 EC出品テンプレート適用時の【テンプレートで自動入力】画面の項目名の横に表示されます。 |
| 4 | タイプ (必須) |
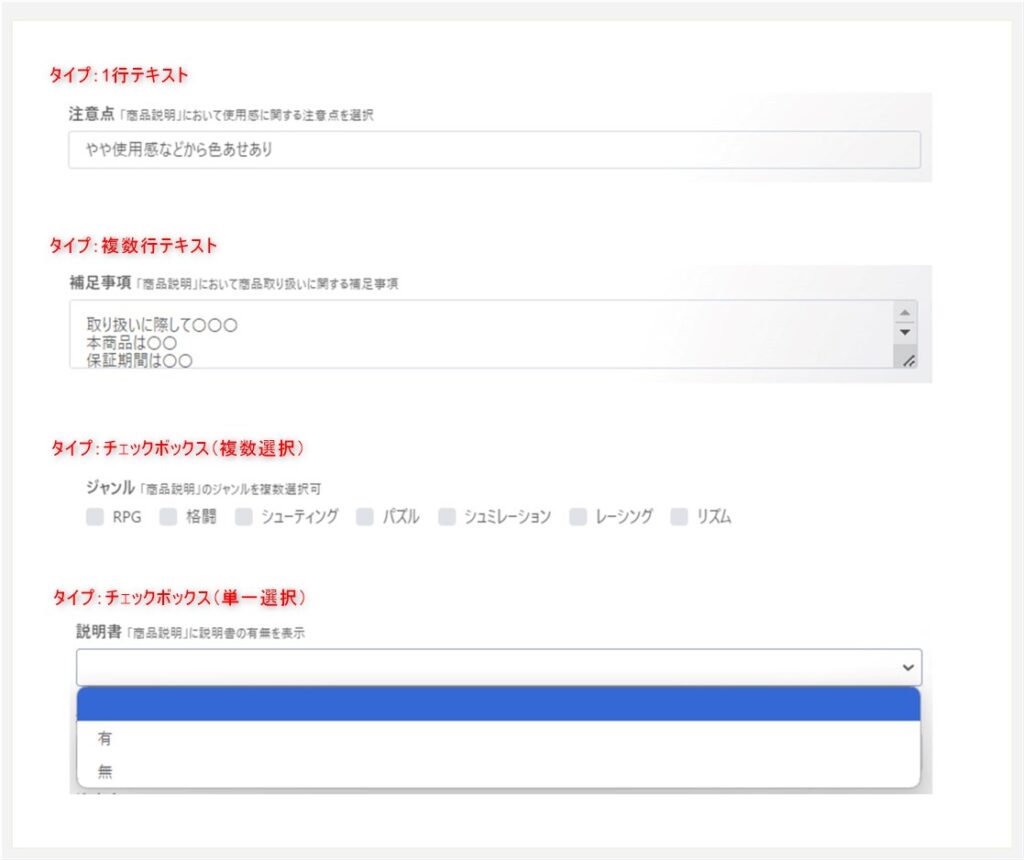
4パターンの中から、入力欄の種類タイプを選択してクリック ▼タイプ種類 1行テキスト |
| 5 | 選択肢 (該当タイプのみ必須) |
各入力タイプに合わせて必要な選択肢名を入力 ▼該当タイプ チェックボックス(複数選択) |
| 6 | 初期値 (該当タイプのみ任意) |
各入力タイプに合わせて作成テンプレート適用後に最初に表示される内容を入力 出品操作時にテンプレート選択後、任意の内容へ変更も可能 ▼タイプ種類 1行テキスト |
各タイプの利用用途について
| No | タイプ | 利用用途 |
|---|---|---|
| 1 | 1行テキスト | 改行なく一行で入力する短い言葉・文章などを入力したいとき |
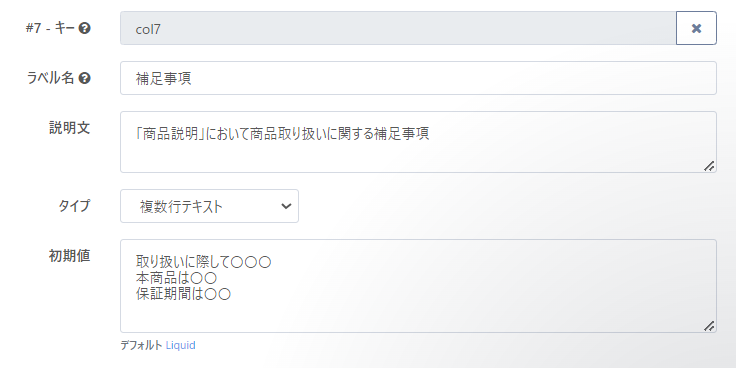
| 2 | 複数行テキスト | 改行が必要な複数行の文章を入力したいとき |
| 3 | チェックボックス(複数選択) | 選択肢より複数の選択して入力したいとき 選択肢は【+追加】をクリックすることで増やすことが可能 |
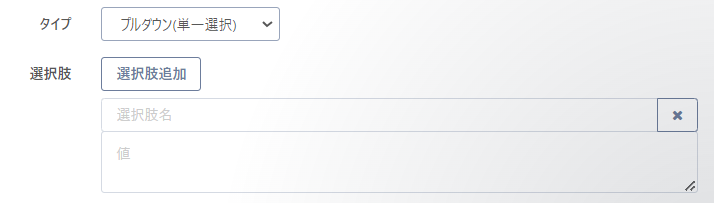
| 4 | プルダウン(単一選択) | 選択肢から1つだけ選択して入力したいとき 選択肢は【+追加】をクリックすることで増やすことが可能 |
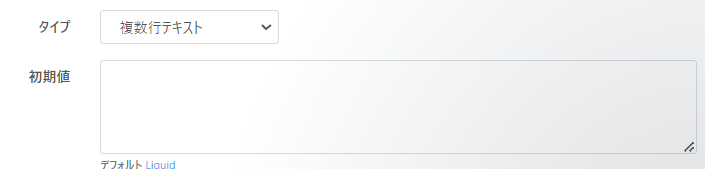
タイプ「1行テキスト」「複数行テキスト」の初期値について
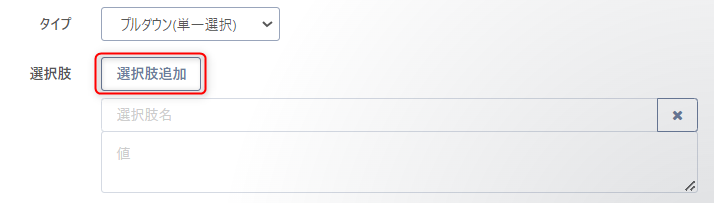
タイプ「プルダウン(単一選択)」「チェックボックス(複数選択)」の選択肢の入力について
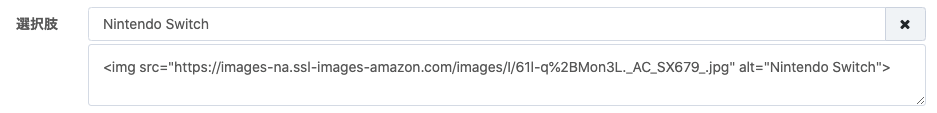
選択肢の【値】入力例について
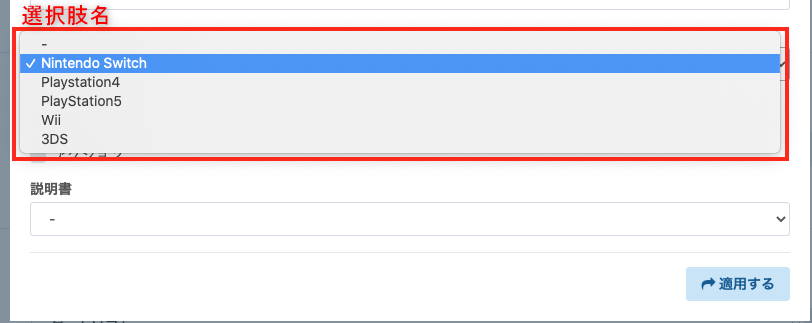
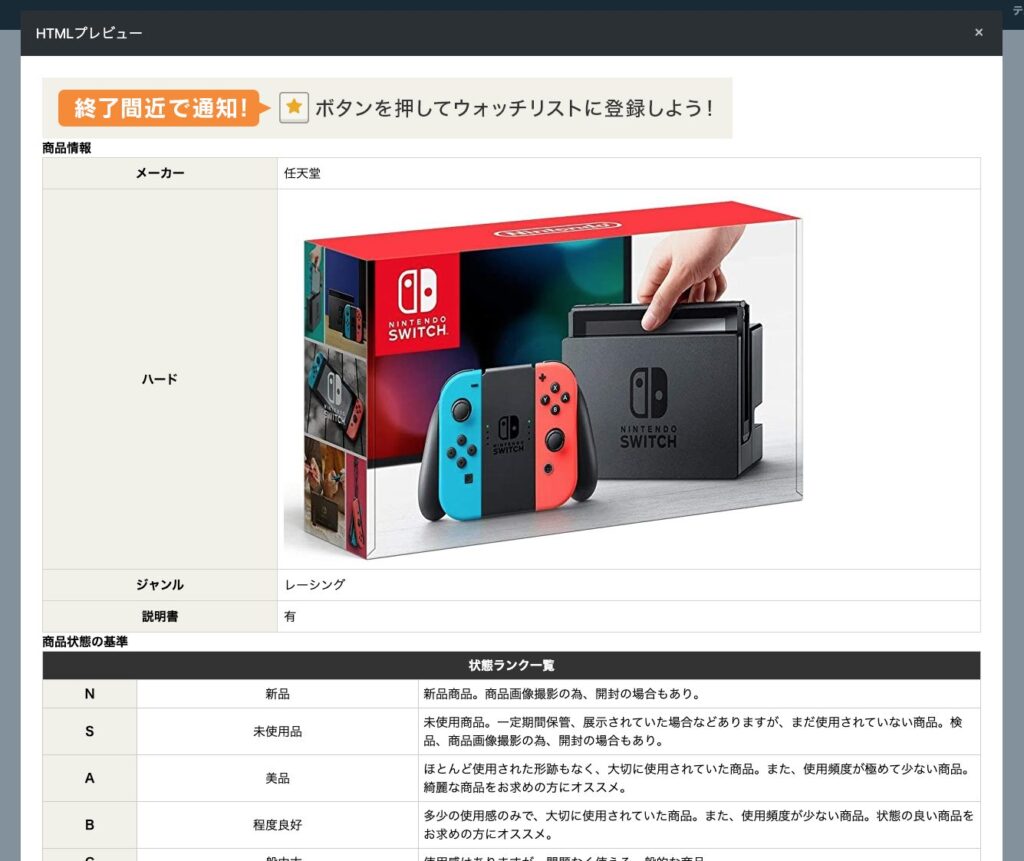
8ECテンプレートより選択肢から選ぶ
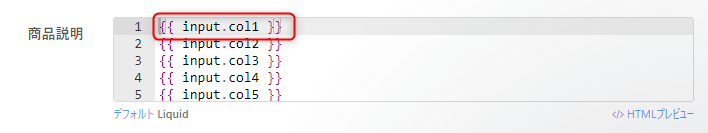
入力欄設定タグをECテンプレートに入力
作成した入力欄設定の内容を同EC出品テンプレート内の反映させたい「商品説明」などの出品項目へタグとして入力します。
【EC出品テンプレート】選択式の入力欄(inputタグ)を表示させるの解説は以上です。
ご質問等ございましたらReCOREのヘルプチャットもご利用くださいませ。
関連ガイド
| No | ガイド名 | ヘルプガイド |
|---|---|---|
| 1 | EC出品テンプレートについて | |
| 2 | 【EC出品テンプレート】商品カタログ・在庫に登録した情報を引用表示させる | |
| 3 | 【EC出品テンプレート】「タイトル」に特定のワードを表示させる | |
| 4 | EC出品 attribute一覧 |
以上が【EC出品テンプレート】選択式の入力欄(inputタグ)を表示させるについての解説でした。
ご不明点ございましたら、ヘルプチャットもご利用くださいませ。
この記事は役に立ちましたか?