Shopify導入STEP2_ReCORE設計
- 公開日:2025年04月07日
- 更新日:2025年05月08日
当ヘルプガイドでは、Shopify導入におけるReCOREの設計について以下を中心に説明します。
- ReCOREからShopifyへ出品するにあたり必要な前提知識
- ReCOREのカテゴリ・商品属性・在庫属性の設計方針
- EC出品テンプレートの設計方針
- EC同期設定の設計方針
- EC自動出品ルールの設計方針
※以下ガイドを確認していることが前提で案内しております。
前提知識
ReCOREからShopifyに出品する場合、タグ・メタフィールドにカテゴリ・商品属性・在庫属性の情報を引用する形で行うのが一般的です。
基本的な使い方
カテゴリ・商品属性・在庫属性
ReCOREで商品分類や在庫分類に利用
タグ・メタフィールド
Shopify側で商品の分類・配送条件の分岐条件に使用する
コレクションの振り分け条件や配送料の計算の条件に利用できる
運用例(トレカの場合)
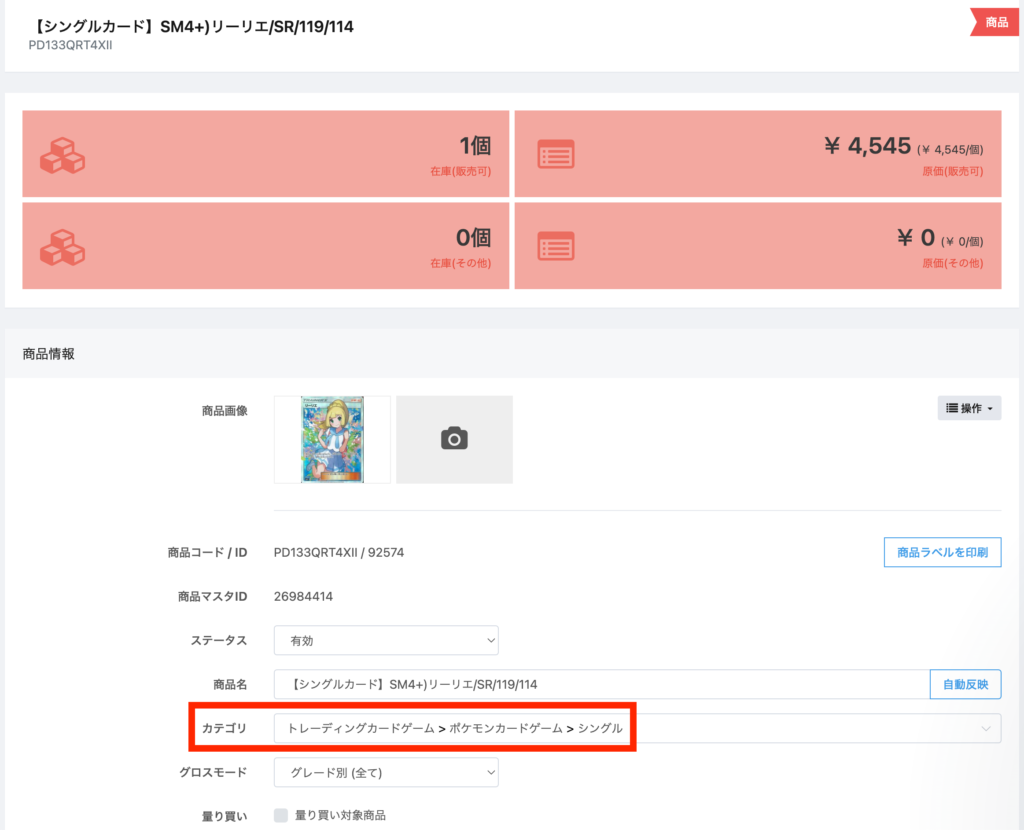
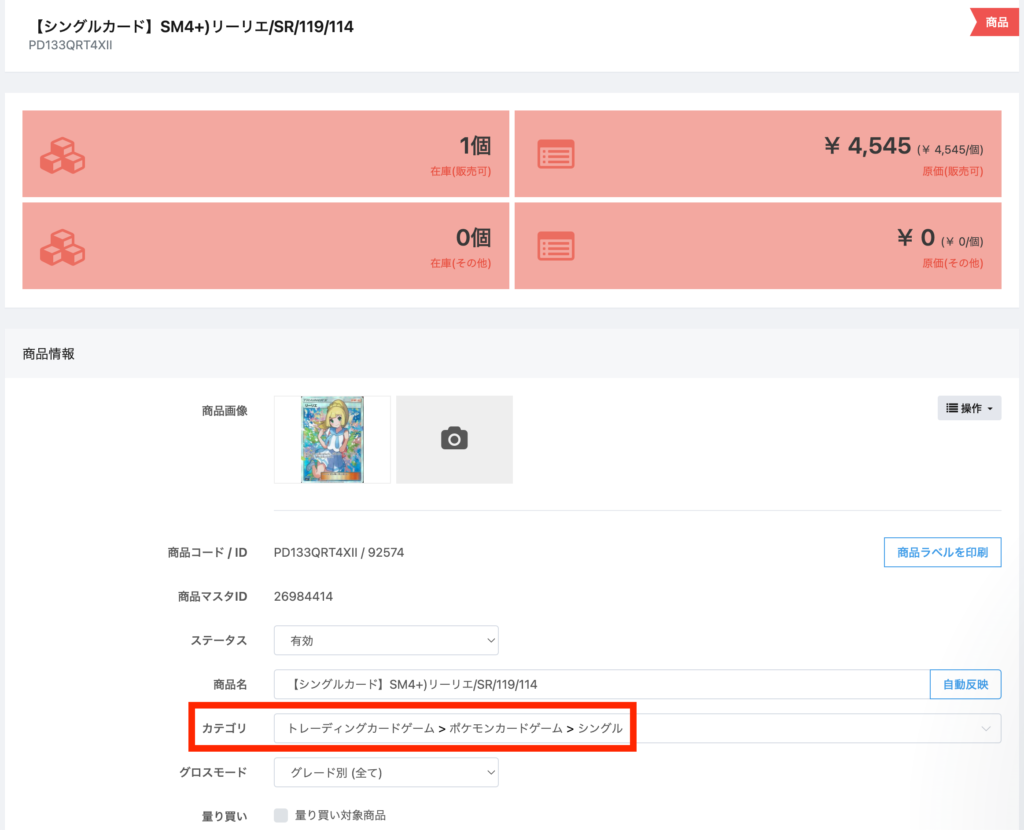
カテゴリ
商品属性
在庫属性
基本仕様
カテゴリの引用方法例
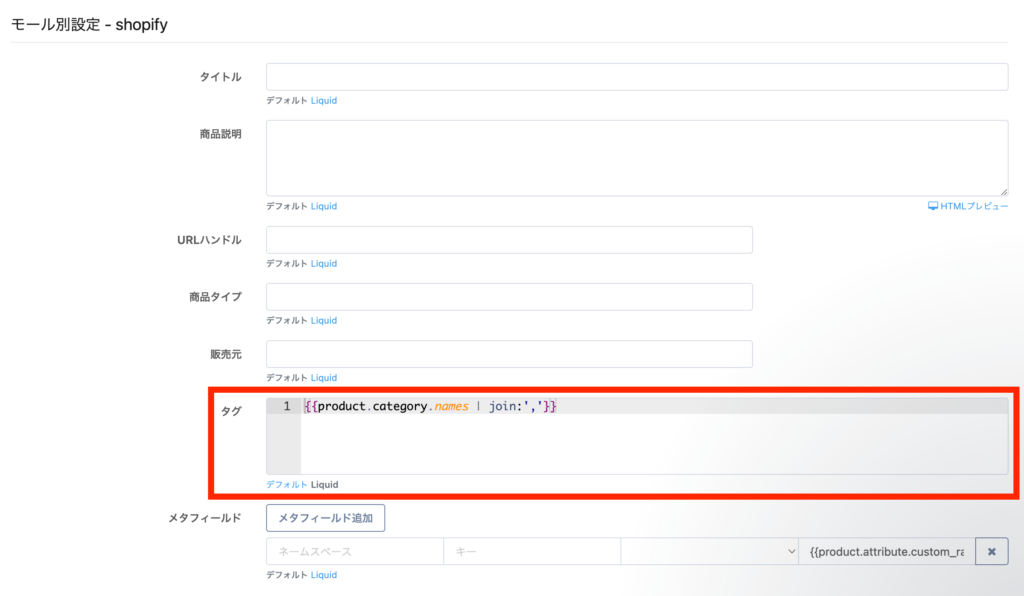
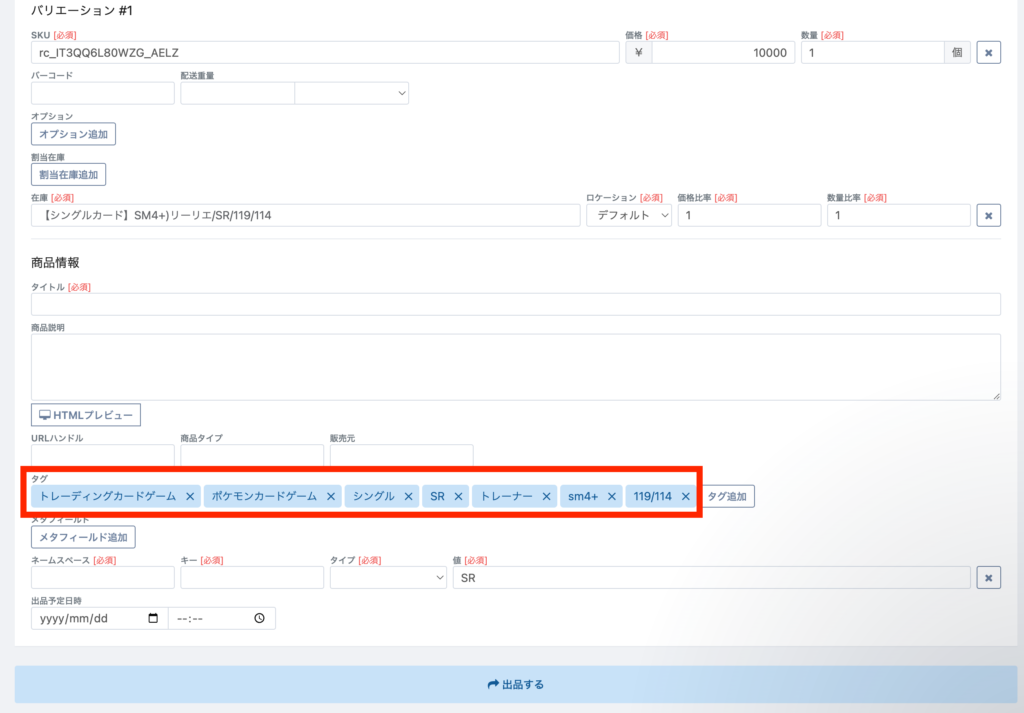
EC出品テンプレートの【タグ】にLiquid形式を選択し、{{product.category.names | join:’,’}}と入力することでカテゴリの名称をタグとして反映することが可能です。
※自動コレクションの振り分けに利用可能です
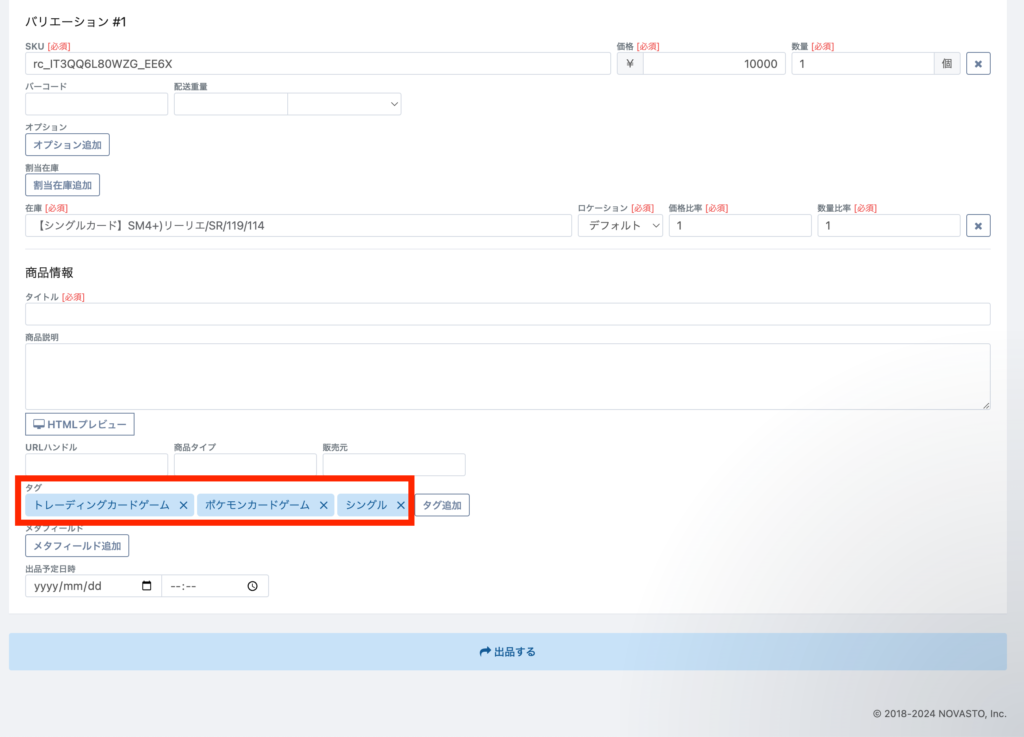
複数階層がある場合はそれぞれの階層ごとに送信される仕様です、以下手順の添付画像をご参考ください。
例)ReCOREのカテゴリが「トレーディングカードゲーム>ポケモンカードゲーム>シングル」の場合
送信されるタグは「トレーディングカードゲーム」「ポケモンカードゲーム」「シングル」の3つになります。
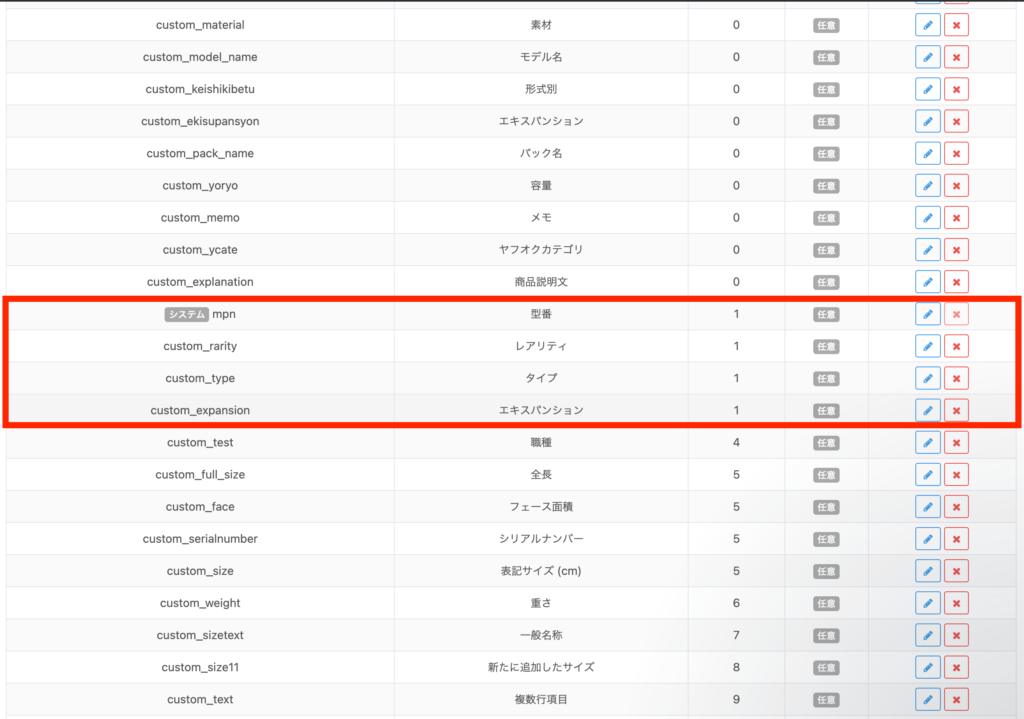
商品属性・在庫属性の引用方法例
{{product.attribute.【商品属性のキー】}} もしくは {{item.attribute.【在庫属性のキー】}}をECテンプレートの【タグ】に入力することでそれぞれの値を反映可能です。
Liquid構文ドキュメント
その他の引用タグについて
上記カテゴリや商品属性、在庫属性以外の引用タグについては以下のヘルプガイドをご参考ください。
項目ごとの設計方針
カテゴリ
カテゴリは、商品のジャンル(例:シングルカード、サプライ など)を表す項目です。
管理をシンプルに保つため、カテゴリにはジャンル以外の情報(レアリティやタイプなど)を含めないことをおすすめします。
導入ガイド
カテゴリ設定の運用等の詳細については以下の導入ガイドをご参考ください。
商品属性
カテゴリ以外の項目は、Shopify側でコレクションの振り分け条件に該当する情報を表すために使用します。
- 選択肢をあらかじめ設定できる項目は選択式にすることをおすすめします。
※入力時の表記ゆれ(例:「ポケモン」「ぽけもん」など)を防ぐことができます - 項目の種類や値が多くなる場合は、必要なカテゴリのみを表示させるように設定することをおすすめします。
※登録作業の負担軽減や、誤入力の防止につながります。
導入ガイド
商品属性設定の詳細については以下の導入ガイドをご参考ください。
在庫属性
在庫ごとに異なる情報を商品説明などに引用したい場合は、在庫単位の属性を設定します。
よくある設定例:
- 付属品の有無
(例:説明書あり/なし) - コンディションの詳細情報
(例:正面キズあり・角スレ) - シリアル番号や識別コード
導入ガイド
在庫属性設定の運用等の詳細については以下の導入ガイドをご参考ください。
EC出品テンプレート
画像
Liquid形式で下記コードを入力します。
在庫画像があれば在庫画像URLだけを、なければ商品画像URLを出力する意味を持ちます。
{% if item.image_urls.size > 0 %}
{{ item.image_urls | join: ‘,’ }}
{% else %}
{{ product.image_urls | join: ‘,’ }}
{% endif %}
タイトル
ReCOREのカタログに登録されている商品名をそのまま出品に使用する場合は、{{product.title}} の引用タグのみで出品可能です。
異なる商品名を設定したい場合は、商品属性にて別途項目を作成し、出品テンプレート内で対応する引用タグを使用ください。
商品説明
説明文にカタログや在庫情報を反映させたい場合は、適切な引用タグを文中に挿入して作成ください。
例
<table class=”product-spec-table”>
<tbody>
<tr class=”product-spec-row product-spec1″>
<th class=”product-spec-title”>仕様1</th>
<td class=”product-spec-desc”>{{ product.attribute.custom_additional1 }}</td>
</tr>
<tr class=“product-spec-row product-spec2”>
<th class=”product-spec-title”>仕様2</th>
<td class=”product-spec-desc”>{{ product.attribute.custom_additional2 }}</td>
</tr>
<tr class=”product-spec-row product-spec3″>
<th class=”product-spec-title”>仕様3</th>
<td class=”product-spec-desc”>{{ product.attribute.custom_additional3 }}</td>
</tr>
<tr class=”product-spec-row product-remarks”>
<th class=”product-spec-title”>備考</th>
<td class=”product-spec-desc”>{{ input.備考 }}</td>
</tr>
</tbody>
</table>
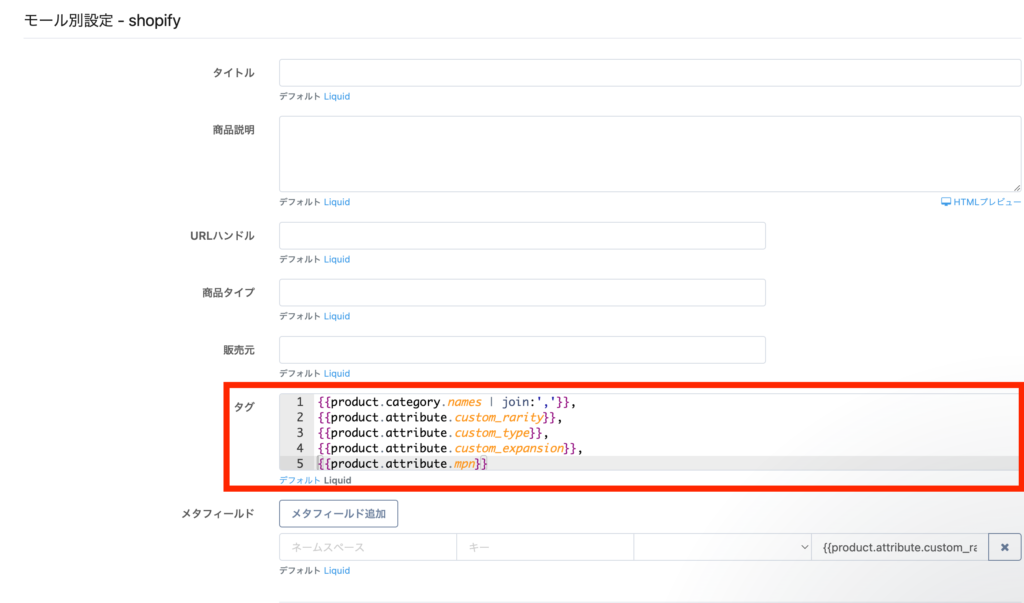
タグ
必要な引用タグを入力します。
例:カテゴリや商品属性、在庫属性を引用する場合
- カテゴリ:{{ product.category.names | join: ‘,’ }}
- 商品属性:{{product.attribute.custom_◯◯}}
- 在庫属性:{{item.attribute.custom_◯◯}}
メタフィールド
Shopify上で事前に作成されているメタフィールドのみ連携可能です。
| No | 項目 | 説明 |
|---|---|---|
| 1 | ネームスペース | Shopifyで設定されているネームスペースを正確に入力してください |
| 2 | キー | Shopify上で設定されたキーをそのまま入力してください |
| 3 | タイプ | メタフィールドの形式(例:テキスト、整数など)に応じて、適したタイプを選択してください |
| 4 | 値 | 出品時に引用したいReCORE側の引用タグを入力してください |
導入ガイド
EC出品テンプレート作成や運用等の詳細については以下の導入ガイドをご参考ください。
EC同期設定

ShopifyとReCOREを連携運用する際の在庫数量と価格の同期設定に関する推奨内容を以下にまとめています。
■在庫同期の設定
店舗と自社サイトで同じ商品を併売する場合は現在庫から0個減らすをおすすめします。
■価格同期の設定
Shopifyでは決済手数料を考慮してReCOREの販売価格から数%値上げするのが一般的です。
注意
ShopifyのEC同期設定における価格同期の注意点
Shopifyでは、商品価格は税込みで表示される必要があります。
そのため、ReCOREで税抜き価格で販売している場合は、少なくとも10%以上の値上げ設定が必要です。
(例:税抜価格 ¥1,000 → Shopify上では ¥1,100 以上)
導入ガイド
EC同期設定の運用等の詳細については以下の導入ガイドをご参考ください。
自動出品ルール設定
商品をReCOREに入庫したタイミング(もしくは店内移動や品出ししたタイミング)で、ShopifyなどのECサイトへの出品を自動で行いたい場合に使用します。
■この設定が適しているケース
- 倉庫で仕入れ業務と出品作業を行っている場合
- 一定のルールに従って、入庫と同時にECへ出品したい場合
■利用が難しいケース
- 店舗で買い取りを行っている場合
(商品の状態確認や情報入力に時間がかかるため) - 商品ごとに検品や登録内容の確認を行ってから出品したい運用フローの場合
ヘルプガイド
自動出品ルールの設定、運用方法については以下ヘルプガイドをご参考ください。
以上です。
以下のヘルプサイトへお進みください。
ご不明点等ございましたら運用担当者もしくはReCOREヘルプチャットからテクニカルサポートまでご連絡ください。
この記事は役に立ちましたか?