プライスカードを印刷する方法
- 公開日:2019年05月21日
- 更新日:2025年06月06日
本ガイドではプライスカードを印刷する方法について解説します。
プライスカードの印刷について
在庫ラベルとは異なり、商品価格を目立つように設置するためのプライスカードのデザインを任意で設定のうえ、印刷することが可能です。
印刷用紙は、A6サイズ(105mm×148mm)のみです。
通常の印刷用紙よりも少し分厚い用紙を、プリンターの「手差し」または「A6サイズ」のボックスへ設置ご準備ください。
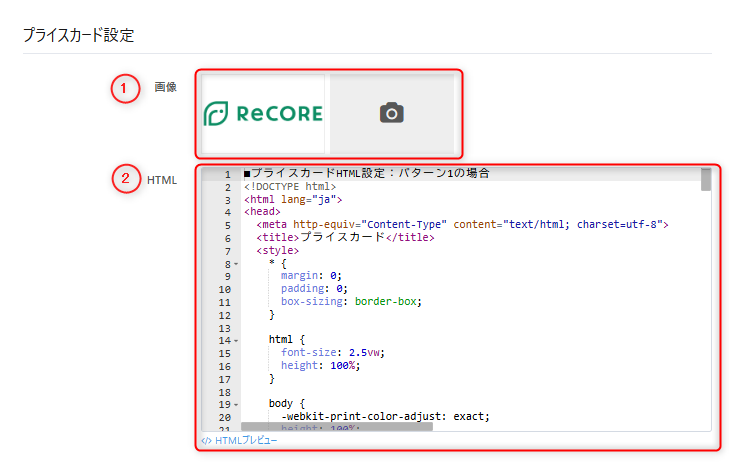
プライスカードの設定
3プライスカード設定を指定
①画像:店舗のロゴなど挿入されたい画像ファイルを選択
※複数画像ファイルを指定することも可能
※画像ファイルは、ドラッグアンドドロップによるアップロード反映も可能
②HTML:表示内容はHTML形式で入力(※Liquid構文対応)
詳しくは以下のガイドも参照ください。
▼Liquid構文の使い方について
プライスカード(HTML)に反映可能な在庫・カタログ情報
プライスカード(HTML)で使用できる在庫・カタログ情報の代表的なタグを一覧でご紹介します。
なお、【HTML】入力欄では【Ctrl】+【Space】キーを押すことで、利用可能なタグを確認できます。
| No | ラベル | キー | テンプレートへの入力内容 |
|---|---|---|---|
| 1 | 商品タイトル | product.title | {{product.title}} |
| 2 | 在庫コード | item.code | {{item.code}} |
| 3 | コンディションタグ | item.condition_tags | {{item.condition_tags}} |
| 4 | コンディション詳細 | item.code item.condition_tags item.condition_note |
{{item.condition_note}} |
| 5 | 販売金額 | price | {{price}} |
| 6 | 税抜価格 | item.tax_included_price | {{item.tax_included_price}} |
| 7 | 税込価格 | item.tax_excluded_price | {{item.tax_excluded_price}} |
| 8 | 税種別 | product.tax_rate_type | {{product.tax_rate_type}} |
| 9 | 在庫コードのバーコード画像 | item.barcode | {{item.barcode}} |
| 10 | グレード名 | item.grade.name | {{item.grade.name}} |
| 11 | プライスカード設定の【画像】欄にアップロードした画像ファイル | image_urls〇 | {{image_urls〇}} |
| 12 | 商品属性設定のシステム項目 | product.attribute.〇〇 | {{product_attribute.〇〇}}
|
| 13 | 商品属性設定の任意設定項目 | product.attribute.custom_〇〇 | {{product.attribute.custom_〇〇}} |
| 14 | 在庫属性設定の項目 | item.attribute.custom_〇〇 | {{item.attribute.custom_〇〇}} |
プライスカードHTML設定例①
画像のプライスカードイメージを印刷する場合は、こちらの記載内容HTMLをコピー貼り付けください。
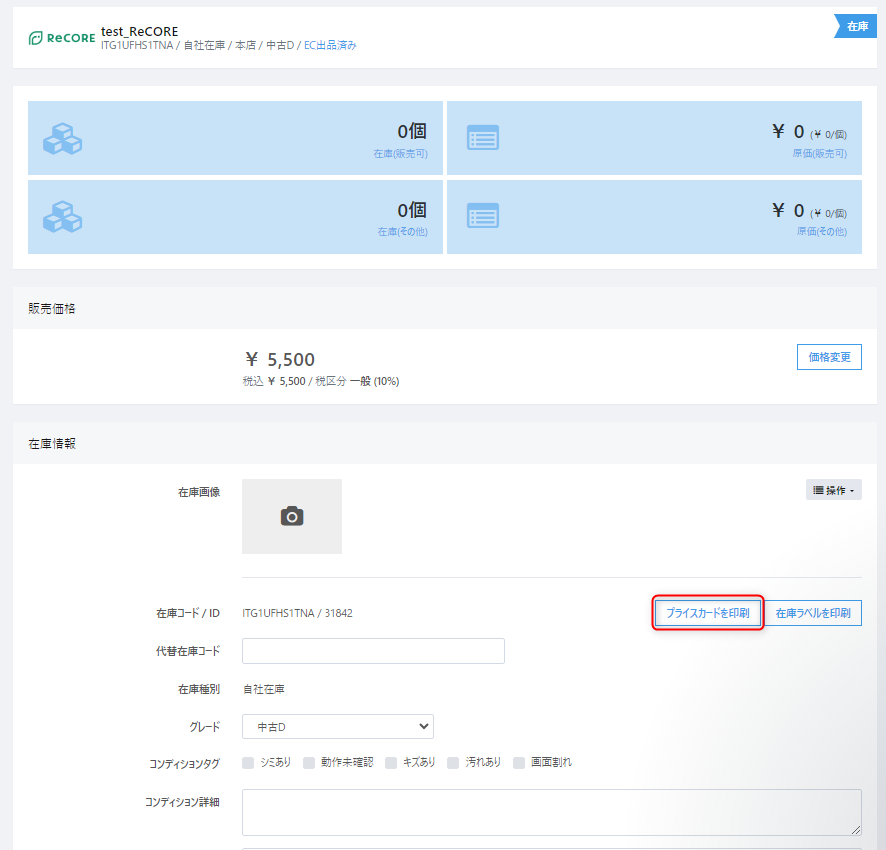
プライスカードの印刷
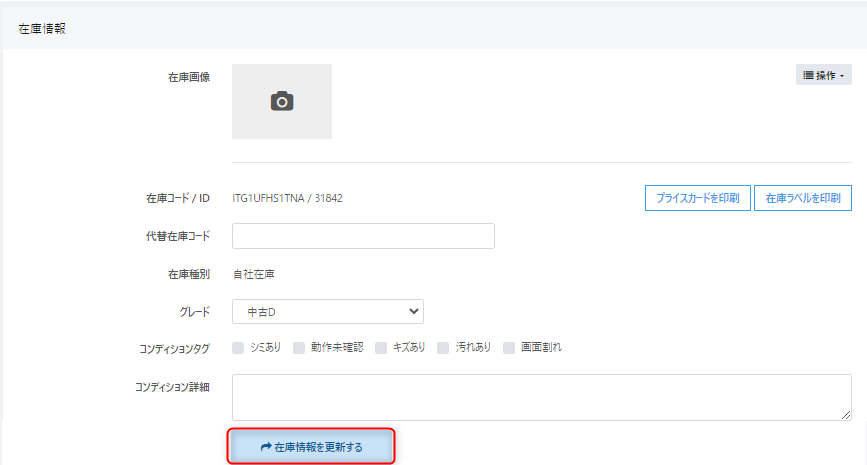
在庫の状況を変更のうえ印刷したい場合
以上、プライスカードの印刷についての解説です。
ご不明点等ございましたら、ReCOREヘルプチャットもご利用ください。
この記事は役に立ちましたか?








-1024x720.jpg)